浮动定位的简单介绍
# 浮动(float)
# 标准文档流:
- 文档流指的是元素排版布局过程中,元素会默认自动从左往右,从上往下的流式排列方式。并最终窗体自上而下分成一行行,并在每行中从左至右的顺序排放元素。
- 使元素脱离文档流的三种方式:浮动(float)、绝对定位(absolute)、固定定位(fixed)
# 什么是浮动:
浮动可以理解为让某个块级元素脱离标准流,漂浮在标准流之上,和标准流不是一个层次。
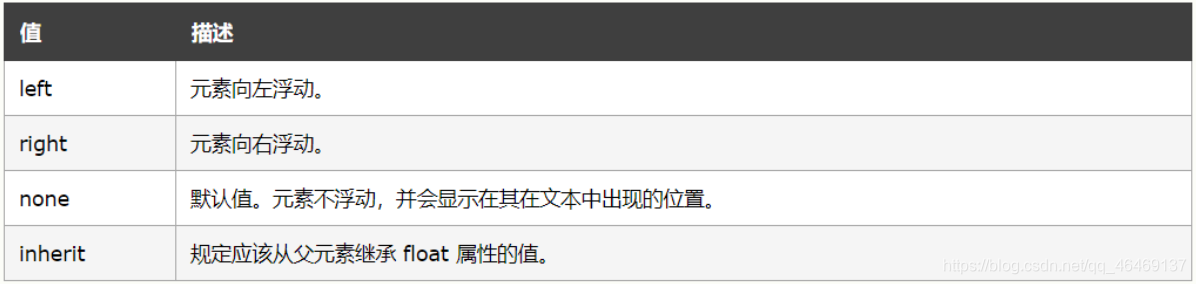
float 属性定义元素在哪个方向浮动。以往这个属性总应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,而不论它本身是何种元素。

注:
假如某个div元素A是浮动的,如果A元素上一个元素也是浮动的,那么A元素会跟随在上一个元素的后边(如果一行放不下这两个元素,那么A元素会被挤到下一行);如果A元素上一个元素是标准流中的元素,那么A的相对垂直位置不会改变,也就是说A的顶部总是和上一个元素的底部对齐。
如果元素divA设置了浮动,后一个元素divB未设置浮动,则B会上浮顶替A的位置,但B中的文本会环绕着A。
如果一个元素设置了float属性,则会出现父元素高度坍塌的效果,这是浮动元素脱离文档流,使包含它的无高度样式的父容器感知不到其存在而发生内容无法撑开高度的现象。父元素高度坍塌解决办法:
给父容器设置height,但该方法仅适用于父容器高度固定的情况下,不建议使用
因为浮动元素可以感知到浮动元素的存在,所以可以给父容器也设置浮动样式,使其感知到其内的浮动元素,但给父容器设置了浮动样式后,父容器的父容器也会产生高度坍塌问题,不建议使用
清除浮动
# 清除浮动:
元素浮动之前,也就是在标准流中,是竖向排列的,而浮动之后可以理解为横向排列。
**清除浮动可以理解为打破横向排列。**清除浮动(clear)只能影响使用清除的元素本身,不能影响其他元素。
清除浮动的三种方法:
- 对父容器设置overflow: hidden/auto,触发其BFC,设置hidden会导致超出部分直接被隐藏,且不占据文档流位置,而设置auto的话超出部分会生成一个滚动条,影响视觉效果。
- 在浮动元素之后添加空标记,并对该标记应用“clear:both”样式,可清除元素浮动所产生的影响,这个空标记可以为
<div>、<p>、<hr />等任何块级元素。 - 给父元素设置after伪对象也可以清除浮动,但是该方法只适用于IE8及以上版本浏览器和其他非IE浏览器。使用after伪对象清除浮动时需要注意以下两点:
- 必须在伪对象中设置content属性,属性值可以为空,如“content: "";”。
- 该伪类元素必须为block元素,原因是after伪元素在其父容器的其他标签的最后添加一个元素,渲染顺序排在了其父容器内部的最后,设置block元素是为了不让其它元素与其一排,再对其设置清除浮动,父容器自然就被这个after伪元素撑开了高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.fatherBox{
border: 5px solid sienna;
background-color: rgb(228, 228, 167);
margin-bottom:50px;
/* overflow: hidden; */
/* 第一种清除浮动方式 */
}
/* 第三种清除浮动方式 */
/* .fatherBox::after{
content: "";
display: block;
clear: both;
} */
#box1{
width: 250px;
height: 100px;
background-color: darkcyan;
/* float: left; */
}
#box2{
width: 200px;
height: 150px;
background-color: bisque;
/* float: left; */
}
#box3{
width: 300px;
height: 180px;
background-color:skyblue;
/* float: left; */
}
#box4{
width: 180px;
height: 110px;
background-color:silver;
/* float: left; */
}
#box5{
width: 700px;
height: 200px;
background-color: tan;
/* float: left; */
/* clear: left; */
}
.abox{
height: 50px;
float: left;
background-color: orange;
}
.bbox{
/* float: left; */
height: 100px;
background-color: rgb(112, 140, 163);
}
</style>
</head>
<body>
<div class="fatherBox">
<div id="box1">box1</div>
<div id="box2">box2</div>
<div id="box3">box3</div>
<div id="box4">box4</div>
<div id="box5">box5</div>
<!-- <div style="clear: both;"></div> -->
<!-- 第二种清除浮动方式 -->
</div>
<div class="anotherBox">
<div class="abox">此处文本随便编辑</div>
<div class="bbox">我是一个div盒子,如果前一个盒子浮动,我会怎么样呢,我是一个div盒子,如果前一个盒子浮动,我会怎么样呢,我是一个div盒子,如果前一个盒子浮动,我会怎么样呢,我是一个div盒子,如果前一个盒子浮动,我会怎么样呢,我是一个div盒子,如果前一个盒子浮动,我会怎么样呢</div>
</div>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
# 定位(position)
# 静态定位static:
无特殊定位,对象遵循正常文档流。top,right,bottom,left,z-index等属性不会被应用。
# 相对定位relative:
相对定位是将元素相对于它在标准文档流中的位置进行定位,当position属性的取值为relative时,可以将元素定位于相对位置。简单地说,就是相对于元素的正常位置。
注:
对元素设置相对定位后,可以通过边偏移属性改变元素的位置,但是它在文档流中的位置仍然保留。移动相对定位元素,但它原本所占的空间不会改变。
相对定位元素经常被用来作为绝对定位元素的容器块。
# 绝对定位 absolute:
绝对定位是将元素依据最近的已经定位(绝对、固定或相对定位)的父元素进行定位,若所有父元素都没有定位,则依据html根元素(浏览器窗口)进行定位。
注:
- absolute 定位使元素的位置与文档流无关,因此不占据空间。
- absolute 定位的元素和其他元素重叠。
# 固定定位 fixed:
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。元素的位置相对于浏览器窗口是固定位置。不管浏览器滚动条如何滚动,也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
注:
- Fixed定位使元素脱离标准文档流的控制,因此不占据空间。Fixed定位的元素和其他元素重叠。
# 粘性定位sticky:
粘性定位的元素是依赖于用户的滚动,在position : relative 与 position:fixed 定位之间切换。它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。
注:
- 元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
- 这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
- 父元素不能设置overflow为hidden或auto。
- 当父元素的height:100%时,页面滑到一定高度之后sticky属性会失效
一般情况下,完成元素的定位分为三个部分:
注:
- 元素a使用absoulte定位,它会从父类开始找起,寻找以position非static方式定位的直系祖先类元素
- relative和static方式在最外层时是以标签为定位原点的,而absoulte和fixed方式在无父级是position非static定位时是以作为原点定位。和元素相差8px左右(不同浏览器不一样)。
- z-index,又称为对象的层叠顺序,它用一个整数来定义堆叠的层次,整数值越大,则被层叠在越上面,当然这是指同级元素间的堆叠,如果两个对象的此属性具有同样的值,那么将依据它们在HTML文档中流的顺序层叠,写在后面的将会覆盖前面的。需要注意的是,父子关系是无法用z-index来设定上下关系的,一定是子级在上父级在下。使用static 定位或无position定位的元素z-index属性是无效的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.firstBox {
width: 200px;
height: 300px;
/* position: relative; */
/* top: 0;
left: 0; */
background-color: burlywood;
}
.all {
border: 3px solid red;
}
.secondBox {
/* position: absolute;
top: 0;
left: 0; */
width: 250px;
height: 350px;
background-color: brown;
display: inline-block;
}
.thirdBox {
/* position: fixed;
bottom: 0;
right: 0; */
width: 300px;
height: 350px;
display: inline-block;
background-color: skyblue;
}
.forthBox{
width: 300px;
height: 350px;
display: inline-block;
background-color: salmon;
}
</style>
</head>
<body>
<h1>热烈庆祝江西师范大学建校80周年</h1>
<p>此处有文本</p>
<div class="firstBox"></div>
<div class="all">
<div class="secondBox"></div>
<div class="thirdBox"></div>
<div class="forthBox"></div>
</div>
<p>热烈庆祝江西师范大学建校80周年</p>
</body>
</html>
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
