块级盒模型
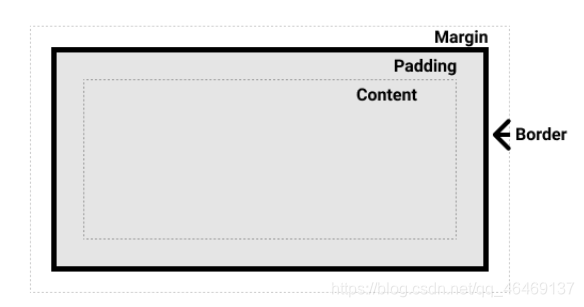
在CSS中,我们广泛地使用两种“盒子”----块级盒子(block box)和内联盒子(inline box),但完整的CSS盒模型应用于块级盒子,内联盒子只使用盒模型中定义的部分内容。盒模型定义了盒子中的每个部分----margin,border,padding and content,合在一起就可以创建我们在页面上看到的内容。
CSS盒模型的组成:
- content box:这个区域用来显示内容,大小可以通过设置width和height
- padding box:包围在内容区域外部的空白区域
- border box:边框盒包裹内容和内边距
- margin box:这是最外边的区域,是盒子和其他元素之间的空白区域

盒模型分为IE盒模型和W3C标准盒模型。
- W3C标准盒模型:属性width,height只包含内容content,不包含border和padding。
- IE盒模型:属性width,height包含border和padding,指的是content+padding+border。
注:
- 虽然CSS盒模型包括margin,但盒子大小是没有将margin算进去的。
- 在IE8+浏览器中使用哪个盒模型可以通过
box-sizing(CSS新增属性)控制,默认值为content-box(标准盒模型),如果设为border-box则用的是IE盒模型。 - 如果不声明DOCTYPE类型,IE浏览器会将盒模型解释为IE盒模型,而其他浏览器则解释为W3C盒模型,如果加上DOCTYPE声明,则所有浏览器都会默认为W3C盒模型。
